キーボードショートカットってマウスより素早く操作ができて便利ですよね。
kintoneにももちろんキーボードショートカットがあります。

kintoneのキーボードショートカットを紹介する記事も書いてるのですが、実を言うと…キーボードショートカットが覚えられない…
そうなんですよ。覚えられないんですよ。つらい。
各画面ごとに使えるショートカットキーを表示したい
kintoneのキーボードショートカットは画面ごとに確認することができるのですが、いちいち確認しなくてもすぐわかるように各画面ごとに使えるショートカットキーを最初から表示したいと思います。
普通なら必要ないカスタマイズですが画面ごとのイベント処理の勉強にもなりそうなのでやってみます!
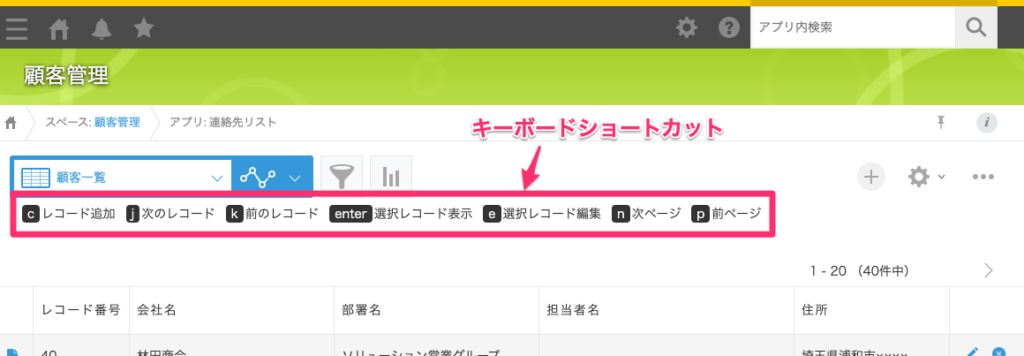
どうなるか先にカスタマイズ後の画面をお見せします。

これなら、キーボードショートカットをいちいち確認する手間が省けるのでちょっと助かりますよね。
【準備1】JSEdit for kintoneのインストール
カスタマイズ前に「JSEdit for kintone」をインストールしていない場合はインストールしてアプリで使えるようにしておきましょう。
「JSEdit for kintone」はkintone 上で JavaScript や CSS ファイルの編集・更新ができる必須アプリです。
【準備2】空白部分の要素の取得方法の確認
各画面で表示したい部分の要素を取得する方法を確認します。
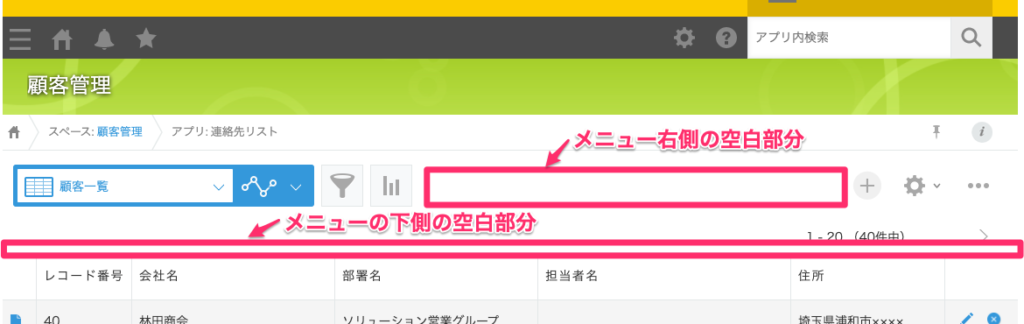
レコード一覧画面の空白部分の要素

◆メニュー右側の空白部分
kintone.app.getHeaderMenuSpaceElement()
◆メニューの下側の空白部分
kintone.app.getHeaderSpaceElement()
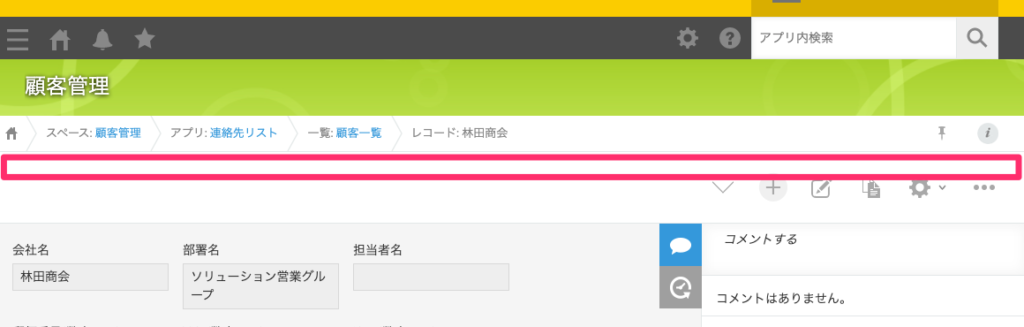
レコード詳細画面の空白部分の要素

kintone.app.record.getHeaderMenuSpaceElement()
【準備3】各画面のイベント処理の確認
次は各画面を表示した後のイベント処理を確認します。
(function () {
'use strict';
// レコード一覧画面の表示後イベント
kintone.events.on('app.record.index.show', function(event) {
//ここに処理を書く
});
// レコード詳細画面の表示後イベント
kintone.events.on('app.record.detail.show', function (event) {
//ここに処理を書く
});
// レコード追加画面の表示後イベント
kintone.events.on('app.record.create.show', function (event) {
//ここに処理を書く
});
// レコード編集画面の表示後イベント
kintone.events.on('app.record.edit.show', function (event) {
//ここに処理を書く
});
})();カスタムJSとCSSを追加
プラグイン「JSEdit for kintone」でPC用のJavaScriptファイルとCSSファイルを追加します。
(function () {
'use strict';
// ショートカットキーの表示スペース
var myCustomSpace = document.createElement('ul');
myCustomSpace.id = 'shortcuts-key';
// レコード一覧画面の表示後イベント
kintone.events.on('app.record.index.show', function (event) {
myCustomSpace.innerHTML =
'<li><span>c</span>レコード追加</li>' +
'<li><span>j</span>次のレコード</li>' +
'<li><span>k</span>前のレコード</li>' +
'<li><span>enter</span>選択レコード表示</li>' +
'<li><span>e</span>選択レコード編集</li>' +
'<li><span>n</span>次ページ</li>' +
'<li><span>p</span>前ページ</li>';
// メニュー右側の空白部分
kintone.app.getHeaderMenuSpaceElement().appendChild(myCustomSpace);
// メニュー下側の空白部分に表示したい場合は↓をコメントアウト
//kintone.app.getHeaderSpaceElement().appendChild(myCustomSpace);
});
// レコード詳細画面の表示後イベント
kintone.events.on('app.record.detail.show', function (event) {
myCustomSpace.innerHTML =
'<li><span>c</span>レコード追加</li>' +
'<li><span>e</span>レコード編集</li>' +
'<li><span>j</span>次のレコード</li>' +
'<li><span>k</span>前のレコード</li>' +
'<li><span>g a</span>一覧に戻る</li>';
// メニュー上側の空白部分
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myCustomSpace);
});
// 編集画面の表示後イベント
kintone.events.on('app.record.edit.show', function (event) {
myCustomSpace.innerHTML =
'<li><span>Ctrl+s</span>変更を保存</li>' +
'<li><span>esc</span>編集をキャンセル</li>' +
'<li><span>g a</span>一覧に戻る</li>';
// メニュー上側の空白部分
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myCustomSpace);
});
// レコード追加画面の表示後イベント
kintone.events.on('app.record.create.show', function (event) {
myCustomSpace.innerHTML = '<li><span>Ctrl+s</span>レコードを保存</li>';
// メニュー上側の空白部分
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myCustomSpace);
});
})();#shortcuts-key{
display: flex;
flex-wrap: wrap;
margin: 0; padding: 8px;
font-size:14px;
line-height:1;
}
#shortcuts-key li{
margin: 0 6px 3px;
list-style-type: none;
}
#shortcuts-key span{
display: inline-block;
margin-right:2px;
padding: 3px 6px;
border-radius:4px;
background-color:#333;
color:#fff;
}キーボードショートカットを表示できた!
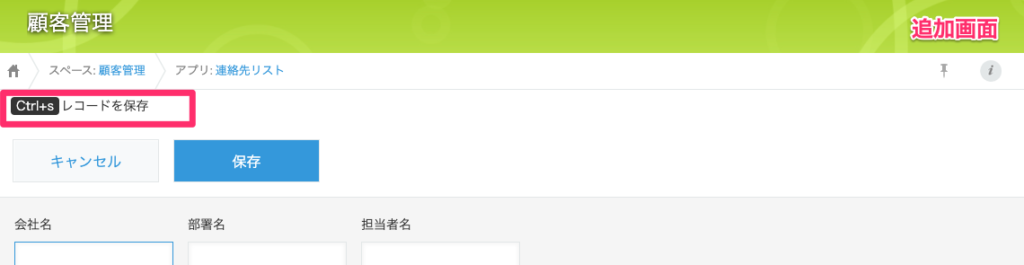
カスタマイズ後はこのようになります。



追加画面では「キャンセル」とかのキーボードショートカットは使えないみたい。「保存」だけだったら表示しなくてもよさそうだけど、まあ一応表示してみた。

まとめ
今回のカスタマイズで「レコード情報の取得」と「イベント処理の記述方法」が少しわかるようになりました。
kintoneのカスタマイズはまだまだやりたいことがあるので今後も勉強いきたいと思います。
kintoneカスタマイズのチュートリアル、APIドキュメント、開発支援ツール、Tips、コミュニティなどkintone開発やカスタマイズでのお役立ちサイト。